Hablar de productos como Typeform y Hubspot no es nuevo para nosotros. Los que nos conocéis sabéis perfectamente que casi amamos ambos productos. Decimos casi porque somos totalmente conscientes de los PROS y los contras de cada uno de ellos.
De hecho en un artículo anterior comentamos algunas funcionalidades muy TOP 🔝 de Hubspot, que aprovechamos para recomendaros a leer.
Pero aunque ambos son productos excepcionales, combinarlos tiene algunos inconvenientes que os vamos a explicar brevemente en este artículo. Y aprovechando que somos desarrolladores WEB, os compartiremos un plugin diseñado por nosotros específicamente para resolver esta problemática.
El problema de combinar Typeform y Hubspot
Hemos encontrado dos problemas importantísimos en esta integración entre ambas plataformas, Typeform y Hubspot.
El modo en que Typeform guarda los datos

Para aquellos desarrolladores que estéis acostumbrados a trabajar con radio buttons o con checkboxes, sabéis perfectamente que permiten separar el «label» del «value». Pongamos un ejemplo de código:
<form action="#">
<p>Selecciona tu plan:</p>
<input type="radio" id="basic" name="plan" value="basic"/>
<label for="basic">Plan básico (7€ / mes)</label>
<input type="radio" id="pro" name="plan" value="pro"/>
<label for="pro">Plan profesional (14€ / mes)</label>
<input type="radio" id="enterprise" name="plan" value="enterprise"/>
<label for="enterprise">Plan Enterprise (29€ / mes)</label>
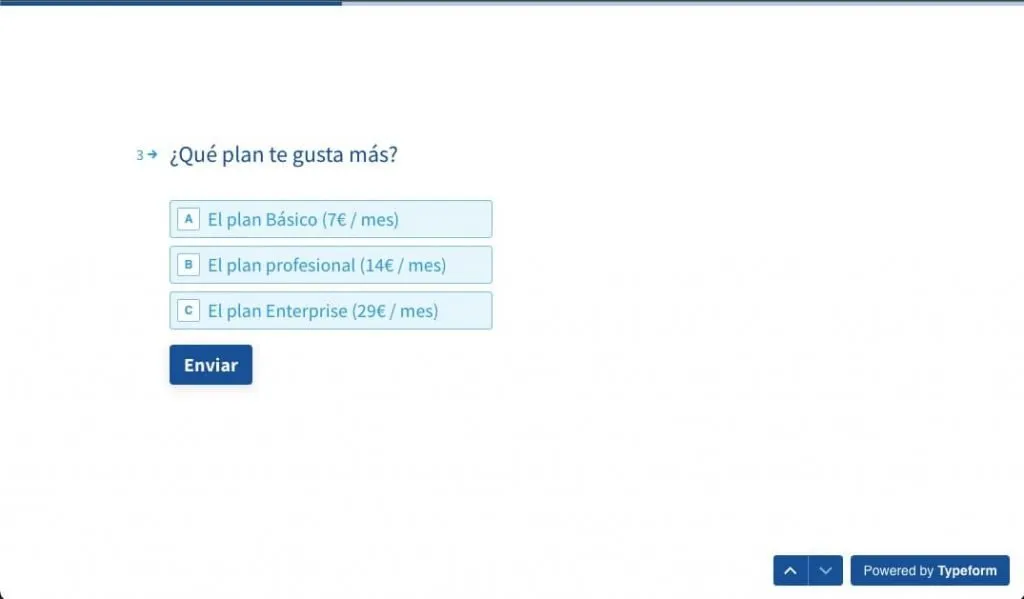
</form>Esto se vería así:
Como se puede ver aunque el LABEL sea «Plan básico (7€ / mes)» internamente sólo se guarda el valor «basic», así que si vamos cambiando los labels no afecta a cómo quedan guardados los campos en Hubspot.
Así que podríamos crear reglas de envío automático de correo electrónico del tipo:
REGLAS AUTOMÁTICAS
Si entra un lead y contrata el plan «BASIC» –> envíale tal correo
Si entra un lead y contrata el plan «PRO» –> envíale otro correo

Esto es casi imposible cuando los valores guardados incluyen el label completo. Esto complica enormemente crear reglas automáticas de envío de correos electrónicos y creará tantos valores como cambios en el label hayan.
También complica los filtros de leads en Hubspot según estos campos ya que no habrá un único plan BASIC, sino que habrán tantos como cambios de label hayamos hecho.
La sensación de impotencia a corregir esto nos hace llevarnos las manos a la cabeza.
El seguimiento de la fuente (source tracking)
Cuando incrustamos formularios de hubspot en nuestra web, resulta que debido a que el formulario se incrusta en forma de iframe independiente no es capaz de indicarle a Hubspot la fuente y medio de cada entrada. Esto es enormemente problemático ya que cualquier formulario directamente incrustado en la web SÍ QUE ES CORRECTAMENTE CAPTURADO.
En resumen… Todos los contactos aparecerán como TRÁFICO DIRECTO o FUENTES SIN CONEXIÓN.

Tras varios contactos con el servicio de soporte de Typeform hemos decidido realizar un plugin que solventa esta problemática.
ADVERTENCIA
El plugin oficial de Typeform para wordpress no solventa este problema.
Las NO soluciones
Hemos seguido varios tutoriales para intentar solventar este problema.
- Hemos seguido el tutorial de IVA OBROVAC de Martian Ventures. Y te explicamos por qué es insuficiente: Cuando llegan a nuestra web a través de publicidad de google ads los parámetros UTM_SOURCE y UTM_MEDIUM vienen informados, pero basta con que hagamos un clic en la web para perderlos. Si hacen clic en un enlace orgánico, los enlaces no incluyen en la URL los parámetros UTM_SOURCE y UTM_MEDIUM.
- Hemos probado el tutorial oficial de Typeform y no funciona si incrustamos el código en Gutenberg o Elementor. Entendemos que por restricciones de estos bloques de HTML PERSONALIZADO y probablemente también por problemas con el sistema de cacheado.
NO PIERDAS EL TIEMPO
No es necesario que los pruebes
La solución
Te explicamos paso a paso cómo solucionar el problema del seguimiento de fuente y medio entre los formularios de Typeform y Hubspot, es decir el «source tracking». Tranquilo… No tardarás más de 5 minutos en implementarlo.
Tiempo total: 5 minutos
Conecta tu formulario de Typeform con Hubspot
Para este paso es muy importante que no actives los conectores de Google Analytics ni los de Google TAG Manager. Simplemente tendrás que activar el conector de Hubspot.
Configura el seguimiento de la fuente y medio
Para realizar este paso lo único que necesitas hacer es configurar en esta integración este par de opciones: 1) «Consent source tracking» y 2) Activar «Yes I need to embed this Typeform»
Instala en tu WordPress nuestro plugin
Para instalarlo vete al repositorio de Wordpres y busca nuestro plugin «PIXELADAS Typeform Hubspot source tracking«.
Busca el ID de tu formulario
Hacerlo es tan sencillo como mirar la URL y copiar el código que hay detrás de «/form/xxxxxx»
Usa nuestro shortcode
Usa nuestro shortcode con el formato [pixeladas_typeform id=«tu ID del formulario» /]
Verás que con esto todos tus problemas con Typeform y Hubspot y horas de pruebas quedarán resueltos.
No pierdas el tiempo
En serio… No pierdas el tiempo intentando probar esas NO soluciones que NO funcionan. Descarga nuestro plugin para Typeform, usa un simple shortcode, y tema resuelto.
2 comentarios en «Cómo integrar Typeform y Hubspot»
y si la pagina esta en hubspot como puedo solucionar este problema
Hola Juan Carlos,
¿Eres desarrollador? Si eres desarrollador, básicamente lo que tienes que conseguir es pasar los parámetros de hubspot hacia Typeform. Puedes descargar el plugin y verlo, ya que el código fuente es público.
Nosotros recogemos la cookie de hubspot y hacemos llamada a initForm pasándole la cookie por parámetro. Lo hacemos con un SCRIPT de Javascript, así que en Hubspot no debería de ser difícil. Te ponemos el fragmento:
const hubspotCookieValue = getCookieValue(«hubspotutk»)
if (hubspotCookieValue !== null){
initForm(hubspotCookieValue);
clearInterval(intervalId);
}
Y la función initForm es la siguiente:
const initForm = (hubspotCookieValue) => {
const yourFormId = ‘‘ // replace with your FormId
window.tf.createWidget(yourFormId, {
container: document.querySelector(‘#form’),
hidden: {
hubspot_utk: hubspotCookieValue,
hubspot_page_name: document.title,
hubspot_page_url: window.location.href,
}
})
}
Para hacerlo en una web de Hubspot probablemente tendrás que consultar con soporte de Hubspot y de Typeform. Pero el uso de este Javascript te ayudará.